Case study- Loading Time Optimization of an e-Commerce Website
About Our Client
Our client was an e-commerce platform that retailed authentic sports nutrition supplements at moderate rates.
Problem Statement
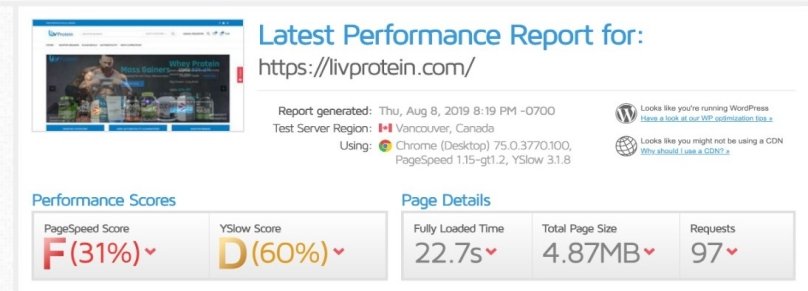
When the client approached Netilly, the e-commerce website had been launched just about a month back, and the loading time was over 22 seconds on desktop. Due to the high loading time, the website was experiencing high bounce rates and very low traffic volume.
Objective
Our objective was to optimize the website for loading time.
Approach
Our web designers performed an extensive audit of the website using multiple tools and found the below issues on the website.
Issues found

Images took up a lot of file size space, especially if they were bloated and oversized. That’s why the number one on our list of things to optimize were images. First, we removed the unwanted images because they were unnecessarily taking more time to load.
Strategy Used
In addition, fixing these issues was challenging as the earlier developers had used a theme with multiple issues. Also, we found over 608 images/videos in the media folder on the website. These content pieces needed to be individually fixed by scaling them, optimizing them, and then changing the format.
Then the images were optimized and scaled down, as the result of this page load time was reduced. Second, Java script loading time was also very high and as a result we optimized it through Plugin.
Key Tactics
- Removed unused CSS manually, completed in two days.
- Optimized the Serve images in next-gen formats
- Used high compression for images to significantly reduce loading time.
Results Achieved
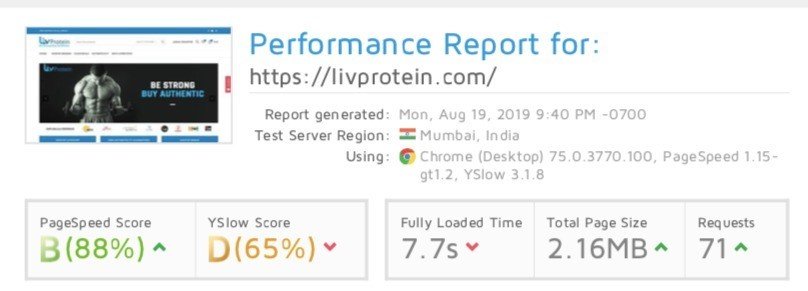
We were able to bring down the loading time of the website from 22.7 seconds to 7.7 seconds.
Before
After